

E studio@reclamebureauram.nl
T 0594 54 80 40
Button
Elk blok in je nieuwsbrief is te bewerken, te verplaatsen en/of te verwijderen. Ook kun je een blok toevoegen. Op deze pagina wordt uitgelegd wat je allemaal kunt wijzigen in een Button blok.

Om een blok te bewerken, druk je op het potloodicoon (zie ook ‘content bewerken (4)‘ op de pagina nieuwsbrief maken) wanneer je met de muis over het blok beweegt. Rechts in het scherm verschijnt dan een editor venster waar je wijzigingen kunt aanbrengen aan het geselecteerde blok. Alle wijzigen worden direct doorgevoerd in het linker scherm zodat je direct kunt zien of je wijziging het gewenste effect heeft. Als je tenslotte tevreden bent met de aanpassingen klik je rechts onderin op ‘save & close‘.
In de editor staan rechts onderin twee knoppen met de tekst ‘save‘. De grijze knop is voor het opslaan van het desbetreffende blok, welke je hebt bewerkt: ‘Save & close’. De blauwe knop is voor de hele nieuwsbrief: ‘Save and exit’. Indien je dus op de blauwe knop drukt, ga je terug naar het campagne overzicht.

In de editor staan diverse tabbladen waarin je wijzigingen kunt aanbrengen. Elk blok heeft verschillende tabbladen die dus onderling van elkaar kunnen verschillen. Bij een BUTTON zijn de tabbladen:
Content (1)
In dit gedeelte kun je wijzigingen aanbrengen in de tekst van de button.
Style (2)
Hier kun je style-opties bewerken zoals lettertype, lettergrootte en/of achtergrond kleur van de button.
Settings (3)
Bepaal waar de tekst moet komen te staan en hoe de button moet worden uitgelijnd.
Hieronder kun je een uitgebreide beschrijving vinden van de diverse tabbladen bij het blok ‘Button’.
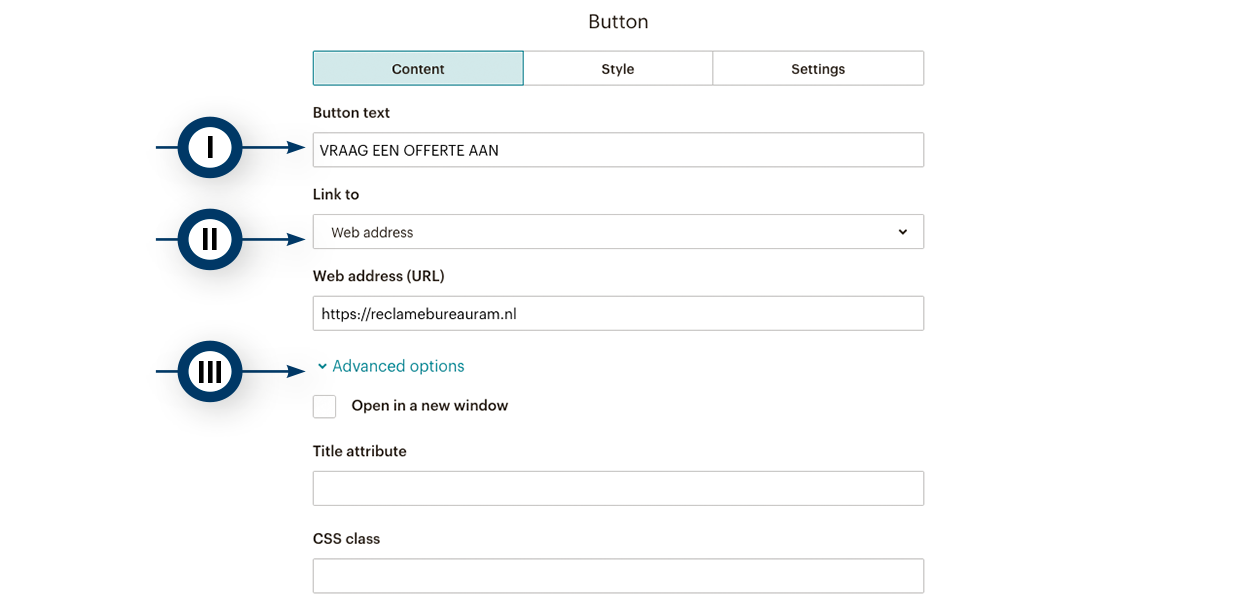
Content (1)

Button text
Hier kun je de tekst invoeren/wijzigen die in de button moet komen te staan. Korte en directe teksten werken vaak het beste, omdat ze opvallend zijn en de ontvanger direct naar hun doel begeleiden.
Link to
Je kunt hier kiezen waar de button naar toe moet linken. Vaak is dit de website/webshop, maar het kan ook een emailadres, plek in de nieuwsbrief zelf of een bestand zijn.
Advanced options
Onder Advanced options (III) kun je ‘Open in new window’ aanvinken als je wilt dat de link naar de website/webshop in een nieuw venster wordt geopend. De velden onder ’title attribute’ en ‘CSS class’ kun je leeg laten.
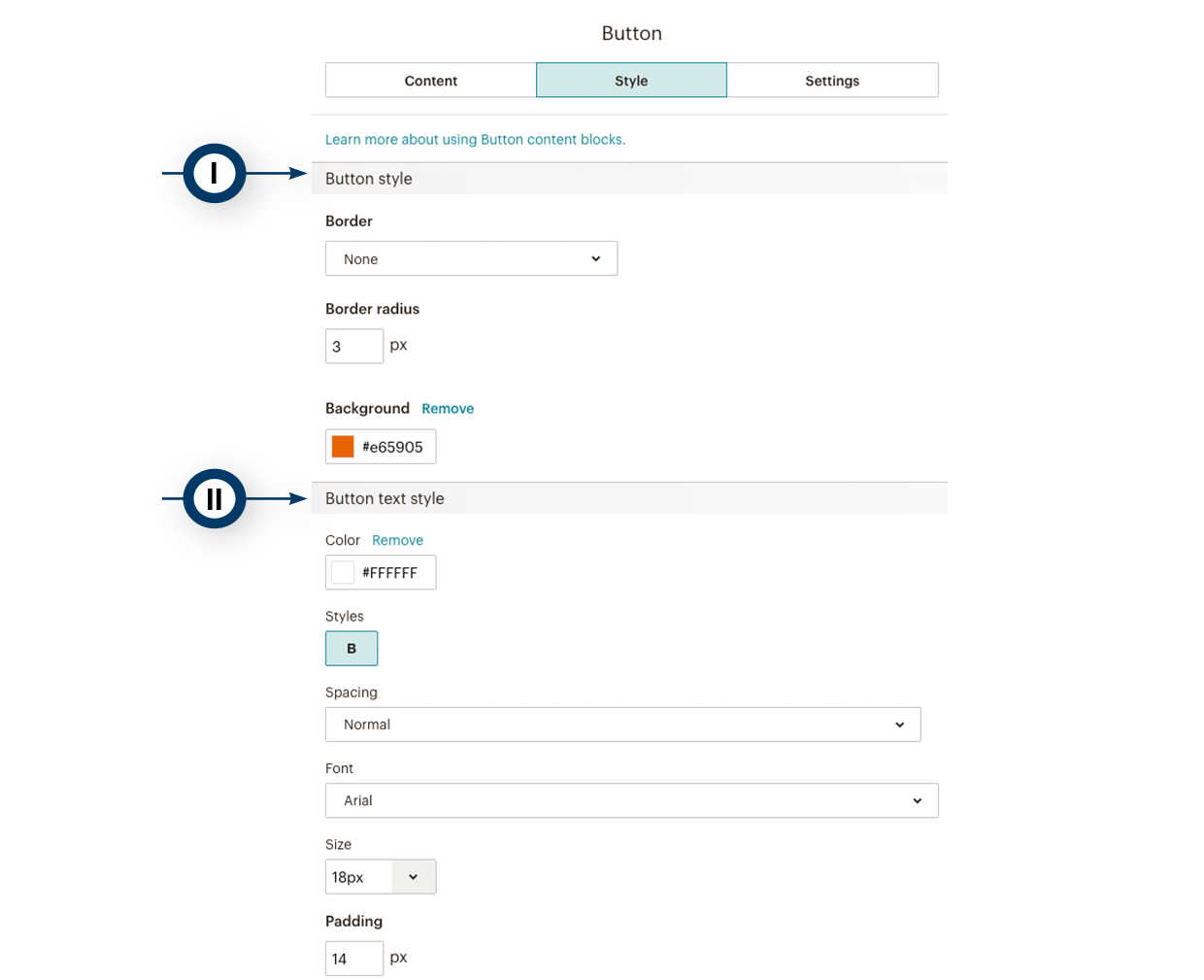
Style (2)
Bij button style (I) kun je bepalen hoe de button er uit moet komen te zien qua kleur en vorm. Als je bijvoorbeeld afgeronde hoeken wilt, dan kun je dat bij border radius instellen. Het lettertype, de kleur, de grootte en de ruimte rondom de tekst kun je instellen bij button tekst style (II).

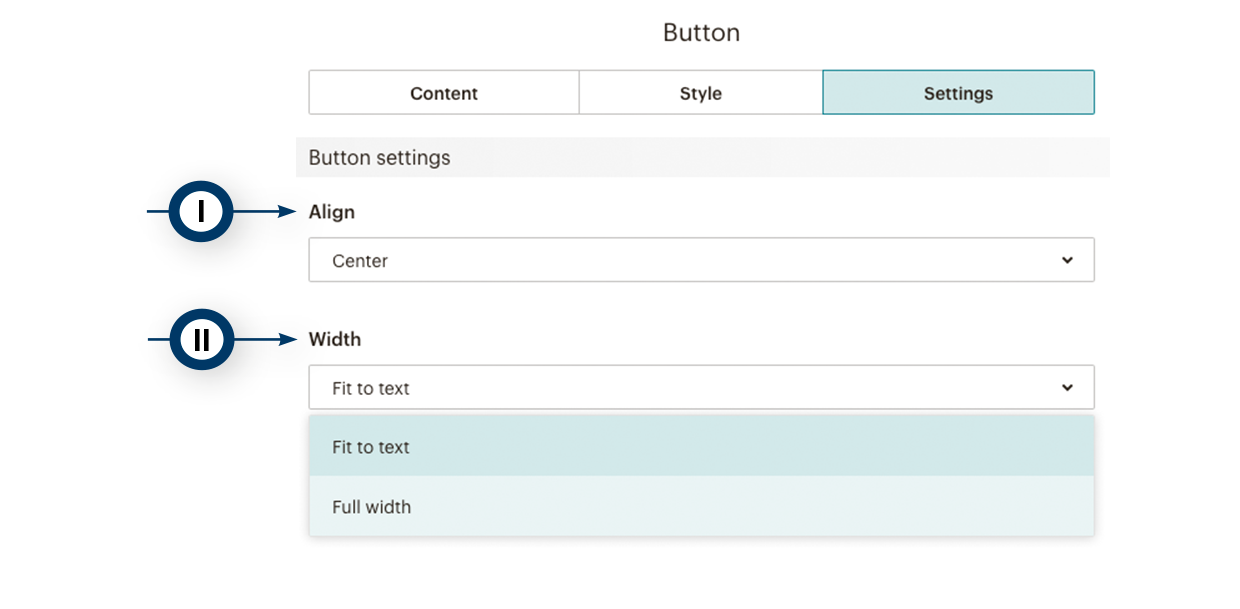
Settings (3)
Stel hier in waar de tekst moet worden uitgelijnd in de button (I): links, rechts of in het midden. Bovendien kun je bepalen of de button (II) even groot moet zijn als de breedte van de nieuwsbrief (full width) of zo groot als de tekst (fit to text).